Selamat Pagi,.!! Merdeka...!!! Hidup Indonesia Raya..!!
Facebook adalah sebuah social network yang luar biasa digemari oleh dunia. Jaringan sosial yang mampu membuat kita berinteraksi di dunia maya dengan teman lama atau baru kita. Semakin hari Facebook mengoptimalisasikan websitenya supaya tetap berada paling depan diantara situs lainnya. Dengan aplikasi-aplikasi yang di buat Facebook kita bisa terhubung dimana saja dan kapan saja, tidak lain halnya dengan blog. Facebook bisa ke blog.
Facebook adalah sebuah social network yang luar biasa digemari oleh dunia. Jaringan sosial yang mampu membuat kita berinteraksi di dunia maya dengan teman lama atau baru kita. Semakin hari Facebook mengoptimalisasikan websitenya supaya tetap berada paling depan diantara situs lainnya. Dengan aplikasi-aplikasi yang di buat Facebook kita bisa terhubung dimana saja dan kapan saja, tidak lain halnya dengan blog. Facebook bisa ke blog.
Contoh saja ane ,,mau sharing ke teman-teman semua untuk cara pemasangan kotak komentar facebook di blog, ini di untukkan kepada teman-teman yang membuka dari facebook namun tidak mempunyai blog, mereka bisa ikut berkomentar dengan akun facebook mereka. Sangat Menarik,..^^.
 Yang tertarik silahkan ikuti langkah berikut :
Yang tertarik silahkan ikuti langkah berikut :Langkah 1.
- Pertama login ke akun blogger anda.
- Kemudian buka facebook anda, login terlebih dahulu, lalu masuk ke aplikasi facebook developers .
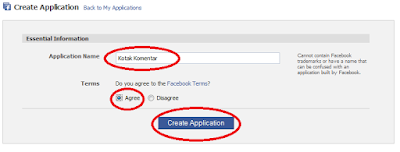
- Kemudian buat nama aplikasi terlebih dahulu , klik tombol " Buat Aplikasi baru (create new aplication)"
Contoh :
- Setelah itu teman-teman akan masuk kedalam menu pengaturan aplikasi , masuk ke menu terhubung (connect) ,lalu masukkan url blog anda semisal blog ane adalah http://www.elvindinatablog.co.cc/,masukkan pada akhiran blog dengan tanda / jadi nantinya adalah http://www.elvindinatablog.co.cc/ ,lihat gambar :

- Setelah itu kembali ke menu dasar (Basic) untuk melihat ID Aplikasi (ID Aplication). Simpan dahulu ID Aplikasi anda.

- Simpan/Save.
Langkah 2.
- Masuk blog anda. Design. Edit HTML. Expand Template Widged
- cari kode <body> Setelah ketemu tambahkan kode ini dibawahnya :
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ' APP-ID teman-teman ',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>- Kemudian cari kode <b:skin><![CDATA[/* dan kopy kode dibawah, berada diatasnya.
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.homepageUrl' property='og:url'/>
</b:if>
<meta content='URL blog teman-teman' property='og:site_name'/>
<meta content='http://google.com/help/hc/images/logos/blogger_logo.gif' property='og:image'/>
<meta content='APP-ID teman-teman' property='fb:app_id'/>
<meta content='Profile-ID-Facebook teman-teman' property='fb:admins'/>
<meta content='article' property='og:type'/>- Cari lagi ( control F ) <data:post.body/> jika yang ditemukan ada dua silahkan masukkan dibawah kode yang kedua. Kopy kode dibawah ini tepat dibawahnya.
<b:if cond='data:blog.pageType == "item"'><br/> <p align='left'><a href='http://www.elvindinatablog.co.cc/2010/08/cara-membuat-kotak-komentar-facebook.html' target='new'><img border='0'/></a></p><div><fb:comments expr:title='data:post.title' expr:url='data:post.url' expr:xid='data:post.id' width='450'/></div><div style='background-color: #f2f2f2;border: solid 1px #cccccc; font-size:10px; padding:3px;width:100%;'><b> by <a href='http://www.elvindinatablog.co.cc/2010/08/cara-membuat-kotak-komentar-facebook.html' target='_blank' title='Facebook Comment'>Mau Pasang Kotak Komentar kayak Gini? Klik Disini</a></b></div></b:if><br/>
- Save Template. Dan Selesai. Mungkin butuh waktu untuk koneksi facebooknya,,jadi harap bersabar.
- NB : Untuk kata yang berwarna HIJAU silahkan ganti dengan URL Blog, APP ID dan Profil ID Facebook anda.
Sekian dari ane. Semoga bermanfaat ^^.
31 komentar:
keren nie sob
@deny
thanks sobat,,monggo di coba...hehe
thank infonya mas....
baru pertama kali saya menemukan tutor seperti ini...
komentar FB bisa nembus di blog... makin rame aj nh komen di blog kta...
@etam grecek
makasih bang grecek,,, semoga bermanfaat ,,,,yaa :)..merdeka,..!!
Hahaha....keren banget sob, barusan aq coba,,,, tapi gak mempengaruhi loading gak sob????
ok makasih infonya... jd tau cranya gmana^^
@Asis Sugianto
iya.sob,,mantabbb :0
ga rugi berkunjung ke sini... ijin copas ilmunya sob... keep posting
oo....begono to
thanks yo...
@Cucu
Oya, sebelum ganti HTML, ada yg mo ditanya :
Langkah 2.
1.Masuk blog anda. Design. Edit HTML. Expand Template Widged
2. cari kode Setelah ketemu tambahkan kode ini dibawahnya : ...dst
cari kode apa neh?
siplah...boleh ni d'coba...
wah bagus tuh Sob... boleh tuh biar temen2ku yg gak punya blog bisa pake Akun Fb hhe... tapi kayanya tambah penuh aja blogku klo gtu haha... ntar aku coba di blogku yg lainnya aja deh hhe.... makasih info'y Sob...
Oiya MERDEKA!!!!
waw.... boleh di coba mas.....
Ajib neeh
Sip.... aku juga punya postingan ginian tapi yang buat wordpress... hehehehe...
salam kenal ya...
@Cucu
iya monggo,,,,di sedot,,^^..maaf ane lupa nulis kode nya,,hahaha
@Macam2 Info
oke oke,,,sama2..^^
@mieny_angel
monggo dicoba :)
@Ferdinand
hahaha,,pasang di angkringan sob :)
@2012
oke,,,monggo ^^
@Dhanang Arfian
iy mas dnang,,, salam kenal juga yah ^^
Salam Kenal dariku, nice artikel :D Sekalian mau bilang Met Puasa bagi yang puasa. Met sejahtera bagi yang gak njalanin. Semoga selamat & damai dimuka Bumi. Amin :D
Ciri khas celebrity blogger : Segala 'pertanyaan' diterima secara positif sebagai suatu kritikan yg membangun... salut kang... segera akan pasang komen FB nya
Btw, ada yg habis renovasi rumah neh (peresmian kok ga ngajak2 hehehe)... minimaliz dan lebih ringan... selamat yah, kang!
keren
aqu uda nyoba tp gk brhsl . .
sllu slh di "meta" . .
gmnaa tuhh ? ?
aqu dah nyooba tp sllu ggl . .
klo mw d save pst kode "meta" gk bsa d save . . .
tlng bntuu dounk . .
wah, tks infonya..
keliahatnnya membuat load blog jadi lambat deh, maaf gak ikutan pasang gan :D
ehm,, mw tanya no 6. kalo kode g ada.. naronya dmn yah???
Kok gbs ya ga muncul
gax bisa gan...
udh diikuti semua tutorial dari sini,,tp gax bs ke pasang dan muncul seperti ini
The comments plugin requires an href parameter.
mohon pencerahan nya gan....
loh ko ga mau ya
duh gmn ya punya aku ga ada nya jadi mentok terus?>ada solusi ga?
keren sob...
om mau tanya nih
pada saat saya klik create new application
kok keluar gini ya?
Akun Anda harus diverifikasi sebelum dapat mengambil tindakan ini. Harap verifikasi akun Anda dengan menambahkan telepon seluler atau kartu kredit.
mohon pencerahannya om
makasih
Eh.. kok yang menu connect kok nggak kluar ?
sob ane ada 3 sob gimana nih...??
ada yang tau gk nih....
by: http://www.blogilyas.cz.cc/
Posting Komentar
NO SPAM NO SARA !!! Terima Kasih.